
Step 9 – Click on the start menu and then search for the brackets. The adobe brackets editor is now installed. Once the installation completed, then click on the Finish button. Step 8 – After clicking on the install button, it will take some time to install the brackets. Once the path verified, then click on the Install button. If there is a need to change the path, then click on change and then change the path (changing the path is optional).

Step 7 – After double click on the downloaded file, the Brackets installer window will open, showing the default path for the brackets. Step 6 – For installing the brackets, first, double-click on the downloaded file. Step 5 – Once the downloading process completed, the downloaded file present in the (default) downloads folder of the Windows system. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.Note! The latest version of this module is 1.14.2 at the time of writing this tutorial. That’s why we want to make Brackets the best code editor for preprocessors out there. We know how important preprocessors are to your workflow.

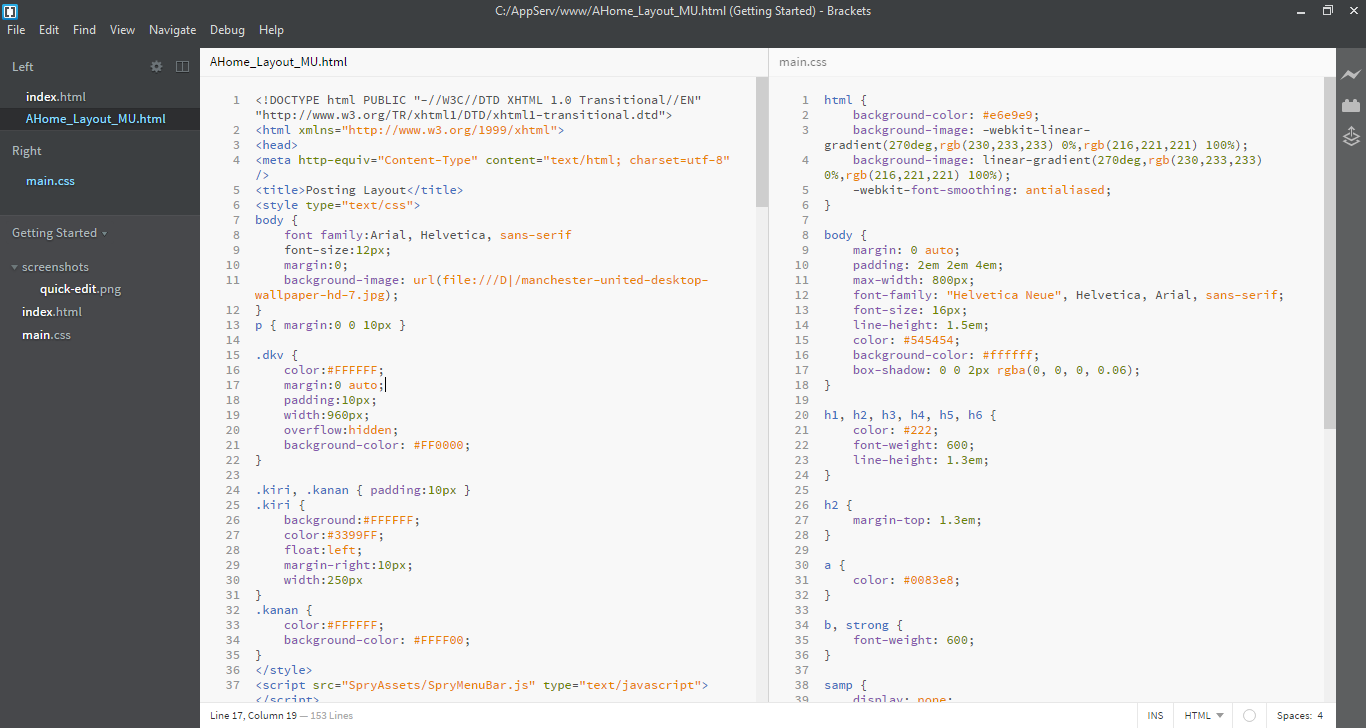
Work with preprocessors in a whole new way. It's the power of a code editor with the convenience of in-browser dev tools. Also see where your CSS selector is being applied in the browser by simply putting your cursor on it. Make changes to CSS and HTML and you'll instantly see those changes on screen. Get a real-time connection to your browser.

Want to work on the CSS that applies to a specific ID? Put your mouse cursor on that ID, push Command / Ctrl+E and Brackets will show you all the CSS selectors with that ID in an inline window so you can work on your code side-by-side without any popups. Instead of jumping between file tabs, Brackets lets you open a window into the code you care about most. Brackets is a lightweight, yet powerful, modern text editor for web developers.


 0 kommentar(er)
0 kommentar(er)
